How To Register Firebase Storage Images
Some apps allow users to upload images and files, read them, delete them and even download them whenever users want. Such functionality can be useful for social media platforms, blogging platforms or storage services. Firebase Cloud Storage offers a solution to store user-generated content hands.
Hello fellow devs, in this article, we'll be discussing Firebase Cloud Storage and how nosotros can implement information technology to upload, retrieve and shop user files securely.
What is Firebase Cloud Storage?
Firebase Cloud Storage is a service that developers can use to shop and download files generated directly by clients. No server-side code is needed.
Information technology uses Google Cloud Storage buckets to store the files, allowing accessibility from both Google Deject and Firebase. These buckets are formed inside a hierarchical construction. For case:

What I really like about Firebase Cloud Storage is how seamless it integrates with Firebase Authentication and then yous tin organize uploaded files based on each user and apply access controls if needed.
Also, it scales automatically and then there's no worry near moving to another provider when stored data gets too big.
Now that nosotros know what Firebase Storage can practise, let's try using information technology in our project. For this tutorial, I'm making a elementary photo album app that allows users to upload, view and delete images.
Footstep 1: Create a new Firebase Project
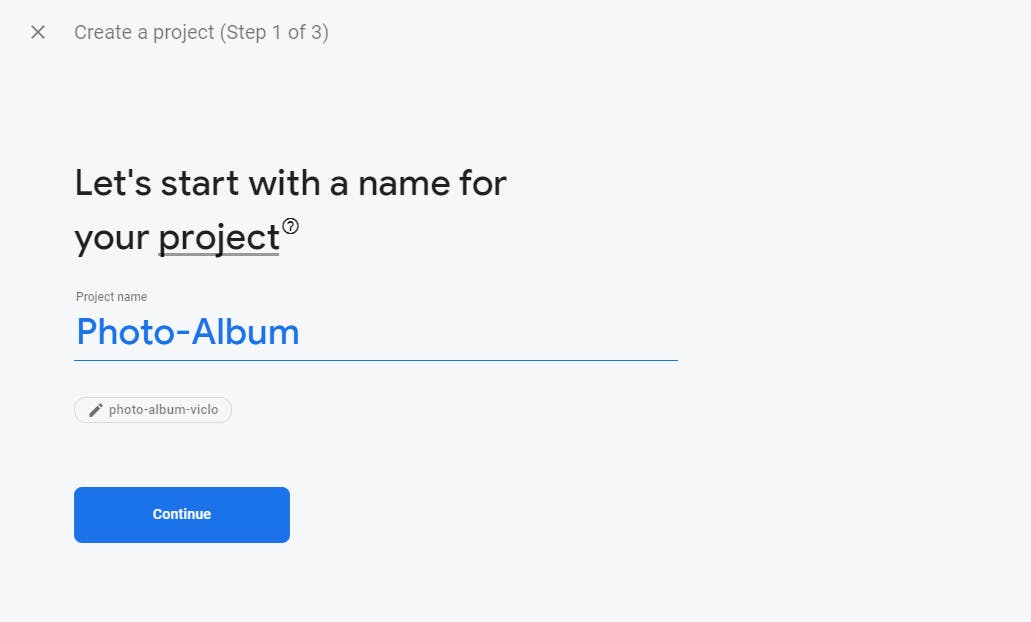
Head over to firebase.google.com and create a new project.

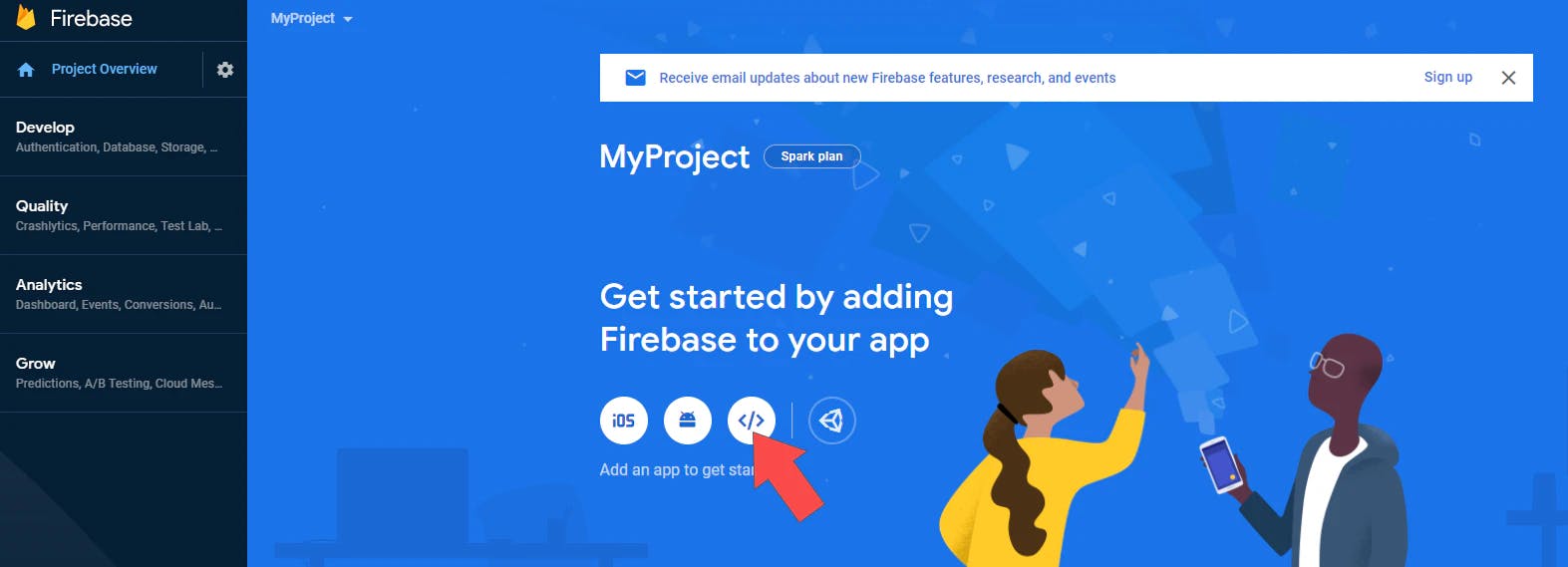
On the dashboard, click on the Web icon to initialize Firebase for Web Apps.

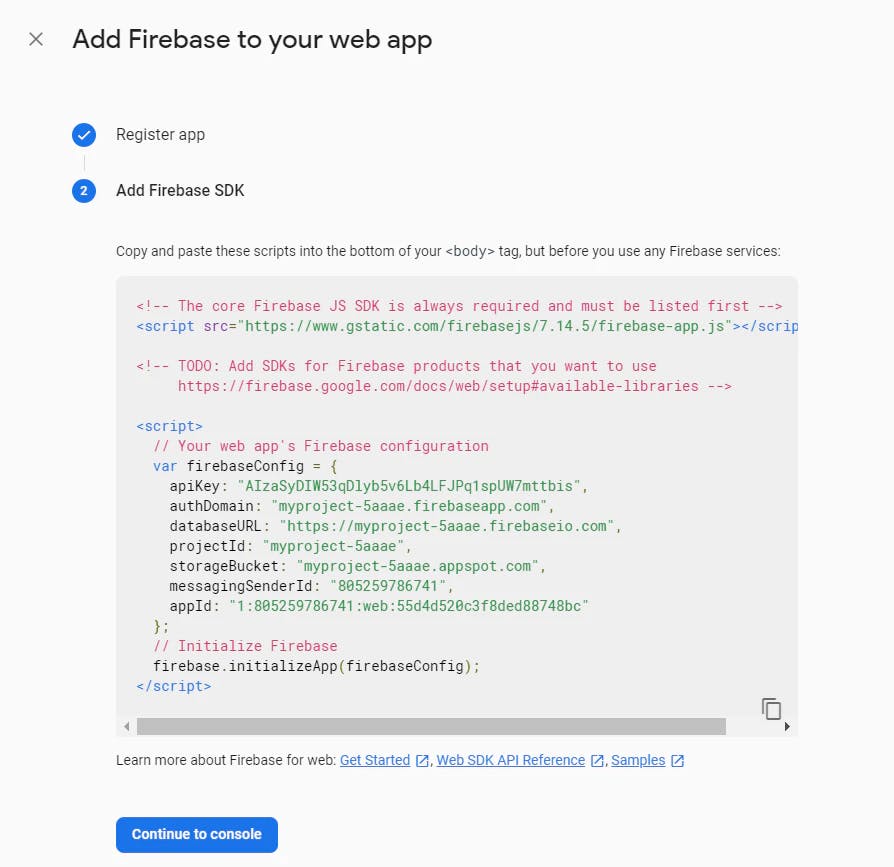
Follow the steps by Firebase and yous'll reach a folio that shows your config variables (meet paradigm beneath). This is important so re-create and save it somewhere. We will use it before long.

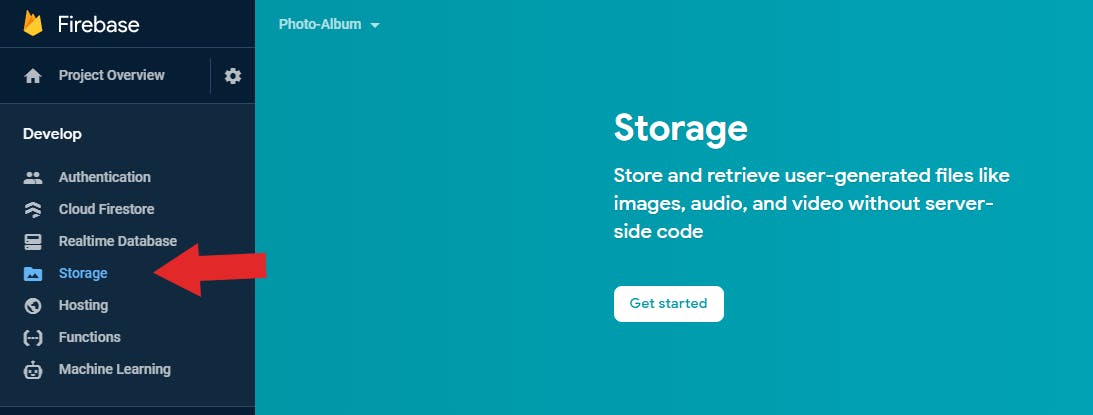
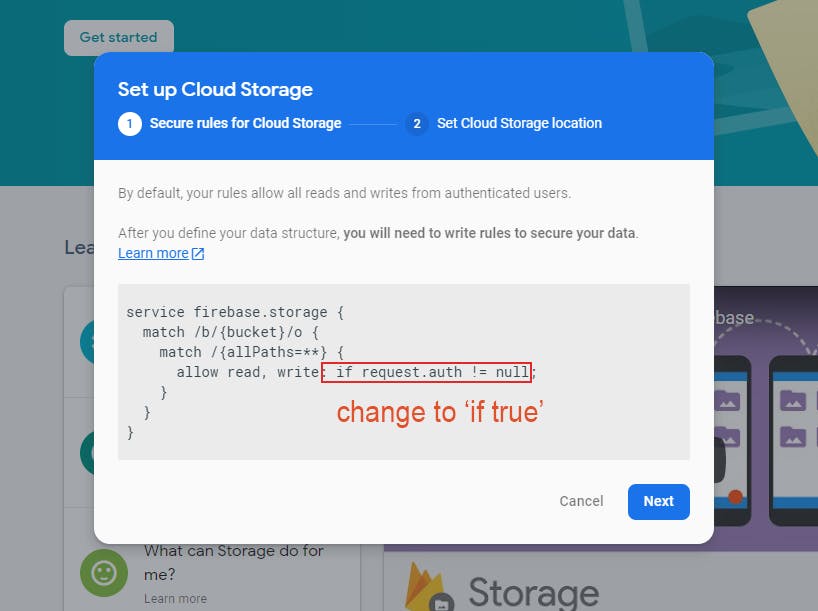
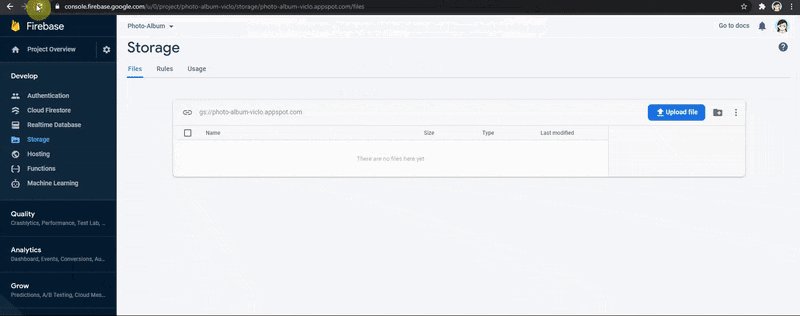
Next, head over to the Storage tab and click on the 'Get Started' button.

Y'all'll see a pop-up window that asks if yous are okay with some settings. Replace the asking.auth !=nix to true. This ensures we are allowed to upload files to Firebase without needing authentication for the simplicity of this tutorial.
Click 'Adjacent' to proceed.

And there yous become! Firebase Cloud Storage is now enabled. Let'due south integrate it into our app.
Stride ii: Create a React App
For this example, I'm using a react project template. Yous can apply any front-stop framework you like.
To create a React project, simply run:
npx create-react-app <app-name> In one case your projection is created, run:
npm install firebase This is a package that contains the necessary tools and infrastructure we need to set up Firebase in our app.
Pace iii: config.js
Create a file called config.js to store our Firebase config variables that we copied earlier.
Our config.js will wait like:
import firebase from "firebase/app"; import "firebase/storage"; const app = firebase.initializeApp({ apiKey: process.env.REACT_APP_API_KEY, authDomain: process.env.REACT_APP_AUTH_DOMAIN, databaseURL: process.env.REACT_APP_DATABASE_URL, projectId: process.env.REACT_APP_PROJECT_ID, storageBucket: process.env.REACT_APP_STORAGE_BUCKET, messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID, }); // Get a reference to the storage service, export it for utilise export const storage = firebase.storage(); export default app; Annotation that I'm storing the bodily config values in my .env file and accessing them as process.env.VARIABLE_NAME.
If you are new with environs variables, I establish this overnice article explaining how to use it.
Footstep 4: Uploading Files to Storage
In App.js, we can import our storage reference that we exported from our config.js file.
import {storage} from "./config"; In order to upload files, we need to accept an input field for the user. Nosotros tin can create an input element like so:
<input type="file" accept="image/x-png,prototype/jpeg" /> By specifying the type to file, the input field will be a file picker.
For this instance, we only have files that are .png or .jpeg. We can specify this requirement in the have aspect.
Now let's add a button that will upload our paradigm to Firebase when clicked.
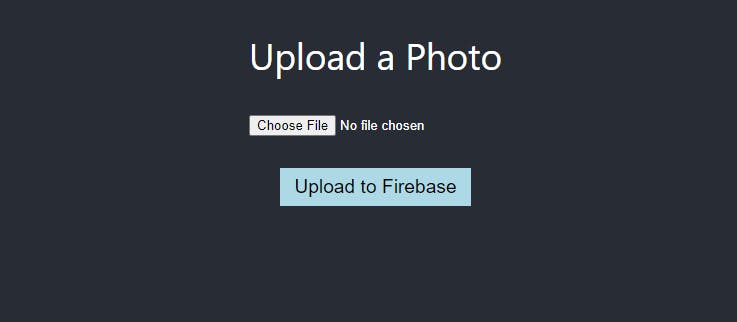
<button>Upload to Firebase</button> At this point, the UI should await something simple like:

one. Create Paradigm country
To track whether our user has supplied a file in the input, we should have an image land. First, import the useState hook.
import React, { useState } from "react"; And initialize the state to zilch:
const [epitome, setImage] = useState(goose egg); two. onImageChange
Next, let's create an onImageChange function which will update the epitome land every time the user supplied a new file to the input field.
const onImageChange = (due east) => { const reader = new FileReader(); let file = e.target.files[0]; // get the supplied file // if there is a file, set epitome to that file if (file) { reader.onload = () => { if (reader.readyState === two) { console.log(file); setImage(file); } }; reader.readAsDataURL(e.target.files[0]); // if at that place is no file, ready image dorsum to null } else { setImage(null); } }; So, we will laissez passer this function into the onChange handler of our input element.
<input blazon="file" accept="epitome/10-png,paradigm/jpeg" onChange={(east) => {onImageChange(e); }}/> three. uploadToFirebase
Now let's create an uploadToFirebase part for our push so that the epitome will be uploaded to Firebase when the user clicks the push button.
This is how nosotros can implement the function:
- Bank check if the
imagestate is goose egg. If it is, inquire the user to supply a file beginning. - If
imageis a file, we'll create a root reference to our storage. - Then we create a child reference to store our file. We can name that reference past the image's
proper nameproperty. - Finally, employ
put(image)to shop our file in the reference. - And then have a callback part to let the user know that the file has been uploaded to Firebase successfully.
Here'southward the implementation in code:
const uploadToFirebase = () => { //i. if (prototype) { //2. const storageRef = storage.ref(); //iii. const imageRef = storageRef.child(paradigm.proper noun); //4. imageRef.put(prototype) //5. .and so(() => { alert("Image uploaded successfully to Firebase."); }); } else { alert("Please upload an prototype first."); } }; That should do information technology!
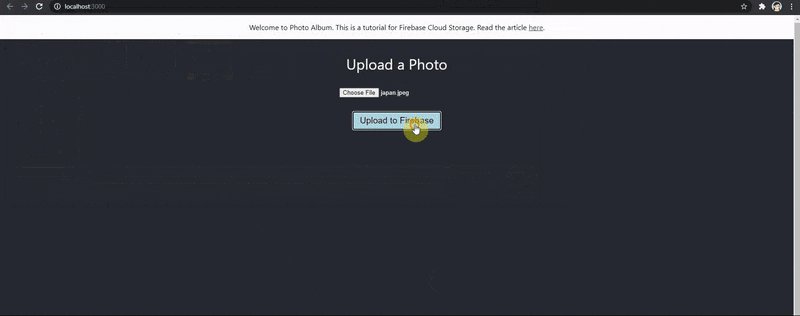
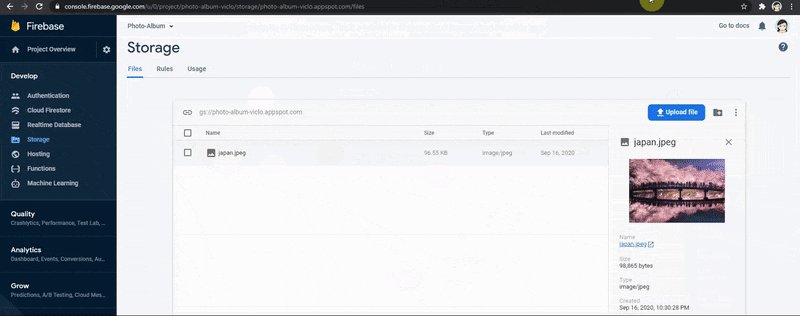
Let'south check if it works.

Yay it does! The uploaded image is in Firebase Storage.
Decision
With Firebase Deject Storage, at that place are many things you lot can do to handle, organize and shop user'due south data and files. Stay tuned for the adjacent article on how to retrieve, display and delete files from Firebase Storage.
You tin find the next role hither.
Cheers for reading and I hope it was helpful in any fashion. Feel complimentary to ask any questions in the comments below and refer to the Firebase documentation to read more about it yourself. Accept care and thank you!
How To Register Firebase Storage Images,
Source: https://lo-victoria.com/introduction-to-firebase-storage-uploading-files
Posted by: berlingovers.blogspot.com


0 Response to "How To Register Firebase Storage Images"
Post a Comment